
WEBサイト運営をしている人なら一度は使ったことがあるであろう「PageSpeed Insights」
今回はこのツールを使い、あの伝説の、最速の阿部寛のホームページの速度を測っていきます。
PageSpeed Insightsってなんぞや?
ざっくり言うと、WEBサイトの速度を測り、高速化に役立てるためのツールのことです。

なぜ高速化するのか
インターネットを利用するデバイスの主流は、今やスマートフォン。
こうした流れの中、あらゆるサイトにおいてスマートフォンで快適に利用できることは非常に重要です。
Webサイト閲覧時の表示速度は、ユーザーの行動に大きく影響します。
株式会社ジャストシステムの調査によると、スマートフォンでECサイトを利用した際に「応答速度が遅くて離脱」した経験がある人は6割近くにのぼります。
Webサイトが速やかに表示されることは、ユーザーの離脱を防ぐためにとても重要なことなのです。
何を測れる?
主に以下のような項目で表示されます。
- 実際のユーザーの環境での評価:指標ごとに速度や安定性を評価する
- パフォーマンスの問題 :指標ごとに速度や安定性を評価する
- 改善できる項目 :Webページの改善ポイントと短縮時間の予測を提示する
- 診断 :WebページがWeb開発で推奨される設定に沿っているか診断
し、改善に関する情報を提示する
- 合格した監査 :問題がないと診断された項目を表示する
実際に測定
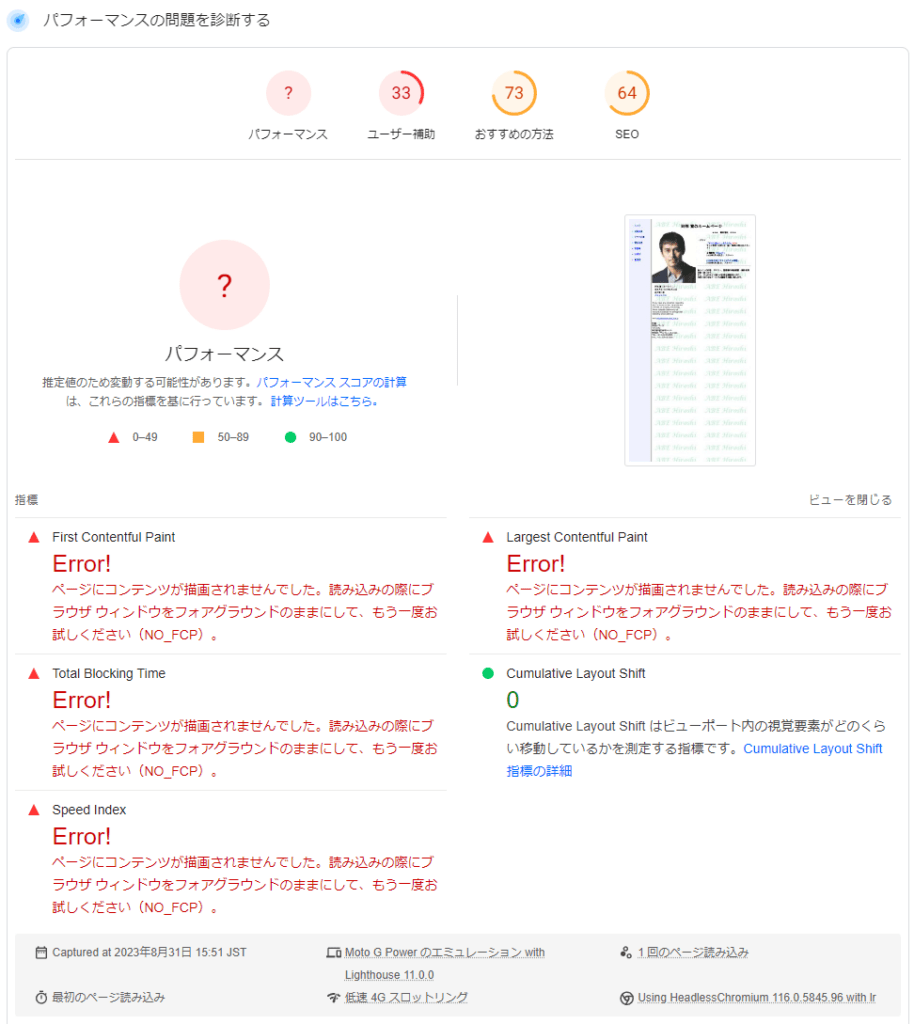
モバイルデバイス


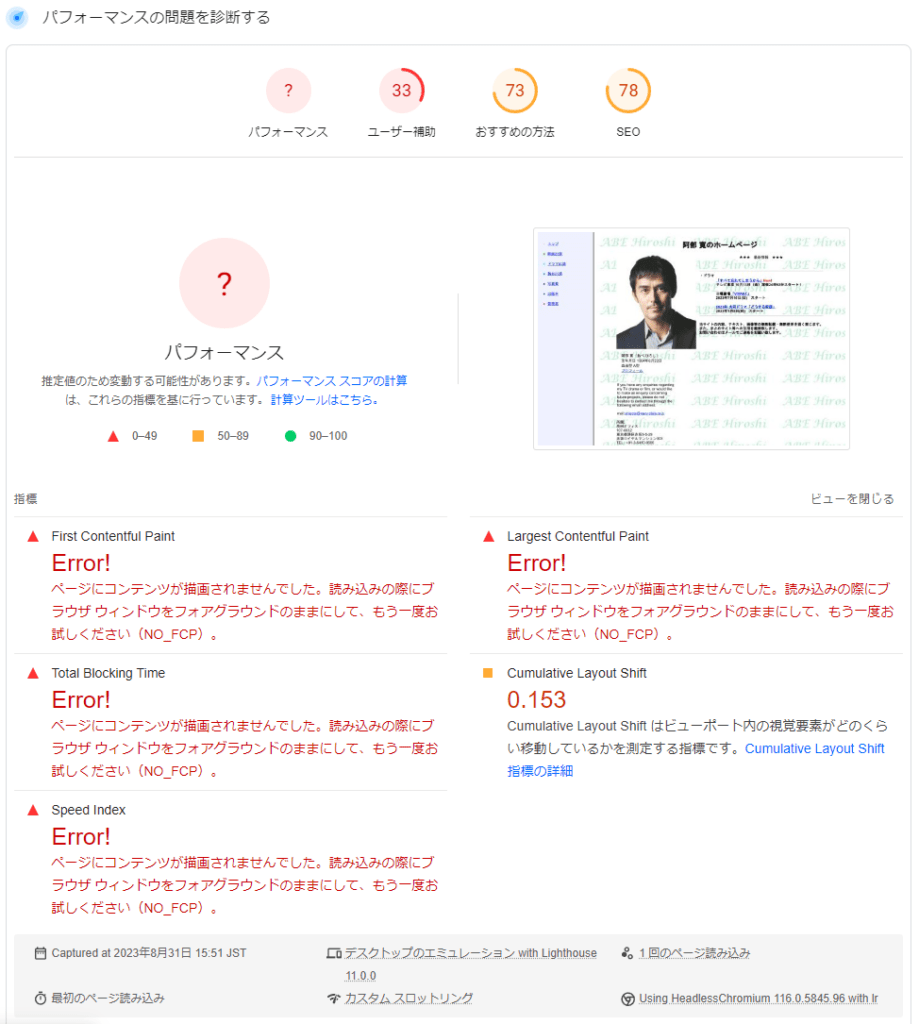
デスクトップデバイス


実測結果から
「実際のユーザー評価」を見ると、モバイルデバイスからの評価はあまりよくなく、デスクトップデバイスでは異常に速いといった形になっています。
そしてパフォーマンス…Error!
PageSpeed Insightsでは測り切れない早さなのか? というのは冗談で、「NO_FCP」というエラーが出ています。
このエラーは何らかのWEBサイトの問題で時間内に読み込めなかったというものだそうです。
いろいろ古いと思うので仕方なくもありますね。
普通に見れるんですが、、、謎多し阿部寛のホームページ!
おわりに
今回は、WEBサイトの表示速度を測るGoogleのツール「PageSpeed Insights」について紹介しました。
あの伝説のホームページがエラーになったのはだいぶ意外でしたが、楽しくツールの使い方を学べたので良かったです。
皆さんも気になるページがあったら是非速度を測ってみてください!
それでは!


コメント